Reinventing the User Experience of Messini’s Website
The challenge was to redesign Messini’s website.

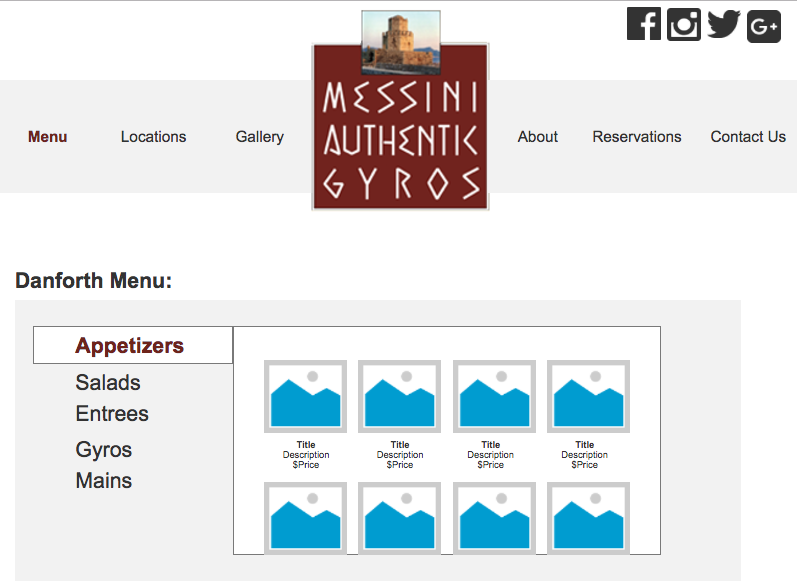
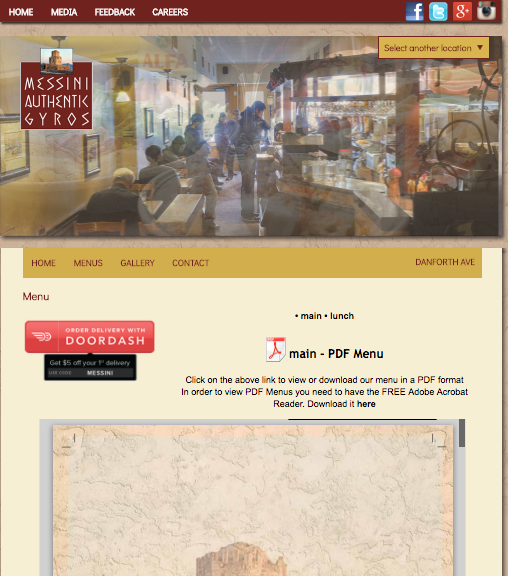
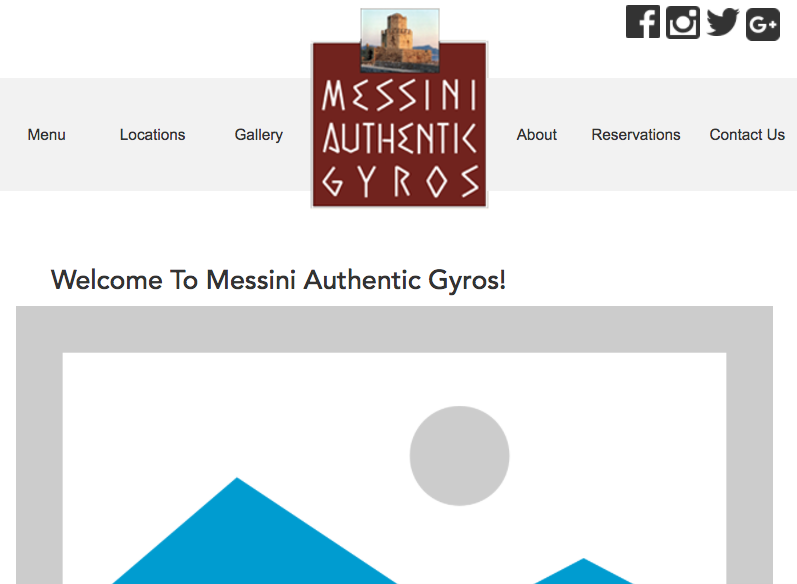
So, my teammates and I started off by analyzing the current website. We started off by creating a few different scenarios based a typical user’s needs. We then tested the current website based on these needs and noted the positive and negative user experiences along the way.
Once we analyzed Messini’s current website, we then conducted a comparative analysis. This analysis helped us to determine strengths and weaknesses of competitors websites, based on user needs.
Once we had an idea what the users need and how they might interact with the website, we created rapid paper prototypes. These prototypes allowed us to understand key features that work and the features that will enhance the overall experience of the prototype. Once we created an iteration of the paper prototype that we were happy with. We developed some test scenarios and tested them on colleagues, family, and friends.
Upon completion of the tests, we made a few changes based on the feedback. Once we were happy we the results, we started wireframing our prototype.


If you are interested in seeing the fully functional wireframe prototype. You can interact with it here.

1,022 thought
Comments are closed.